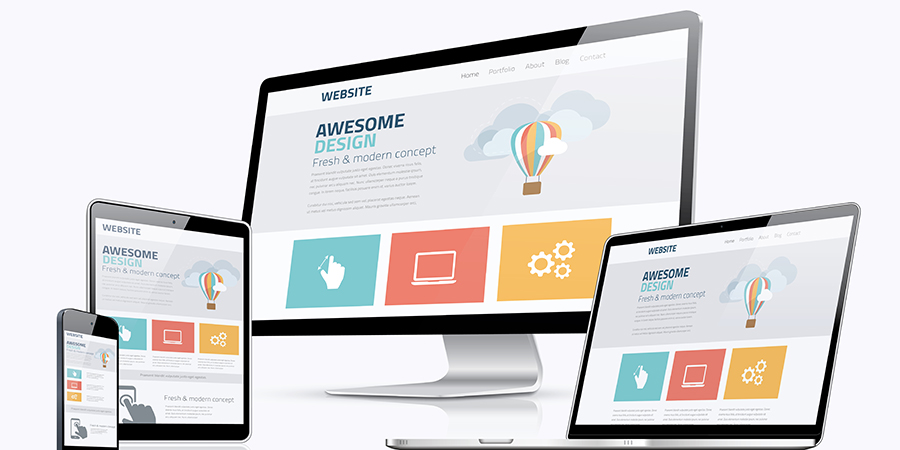
The definition of web design starts with "The creation of the site using computer software that facilitates building Web pages to be displayed on any type of device." My definition of responsive web design is "A type of web design wherein the user interface of a website displays itself to a variety of devices, but it must still reflect the core site structure."
In order to build websites, there are some things you need to take into consideration, such as the screen size of the visitor, the size of the browser, and the speed of the device they are using.
The size of the visitor also determines the number of screens in which the website is viewable at one time, the time it takes for the visitor to see the information, and the efficiency of the software you use to make the website.
The size of the browser is determined by two factors: the browser's size and the software used to create the website. The software is not only to draw the website, but it is also used to draw it on a screen.
It is for this reason that web design tools can sometimes be inconsistent with the actual website, or even worse, "hack" the site to look different in comparison to the actual site.
The browser is determined by the screen size. In case your browser is smaller than your screen, you will see a lot of images and text that make it look like the website is larger than it actually is.
On the other hand, if your browser is larger than your screen, you will get more for the resources available on the screen. However, the biggest factor is the technology used to display the website.
We know how web development is handled in a conventional way; you have a programmer who creates an initial project file to play with, a compiler (or compiler) to translate the project file into HTML, JavaScript, CSS, or even Ruby on Rails.
Then the website is built using Flash or PHP, but it is up to the designer to make sure the website looks good and not just uses HTML. You will be able to use the developer's tools in order to modify the website to the specific needs of the website you created.
However, if you want your website to be responsive to different devices, then you will need a different approach. This can be a simple process, but there are certain steps you must take.
First, you need to determine the needs of different devices. There are many things to consider when you think about creating a website that is customizable to multiple devices.
If you will be selling a website or want to Develop a website that will be compatible with other people's websites, then you will need to know how people will use the different devices before creating your website.
If you are developing a website for commercial use, you will need to make sure you make the website compatible with other websites.
After determining the needs, you need to take into account the materials needed to create a website that is responsive to all devices. You can find all the tools you need online. However, I strongly recommend getting a professional to help you with this so that you can avoid unnecessary mistakes.
Some of the materials needed to create a website that is responsive are downloadable files that include not only HTML but also stylesheets and JavaScript to create a website that looks good on many different devices.
With these, you are able to create a website to fit the needs of different devices. Even if you don't create an entirely responsive website, you can use the downloaded software to make it look good.
However, you should never build a website for multiple screen resolutions. If you do, you will be displaying images and text differently than expected, which can be confusing to the visitor.
If you want to get started with what is a responsive web design, you will need to read through this article and find out the things you need to consider before starting. build your first website.